Marko
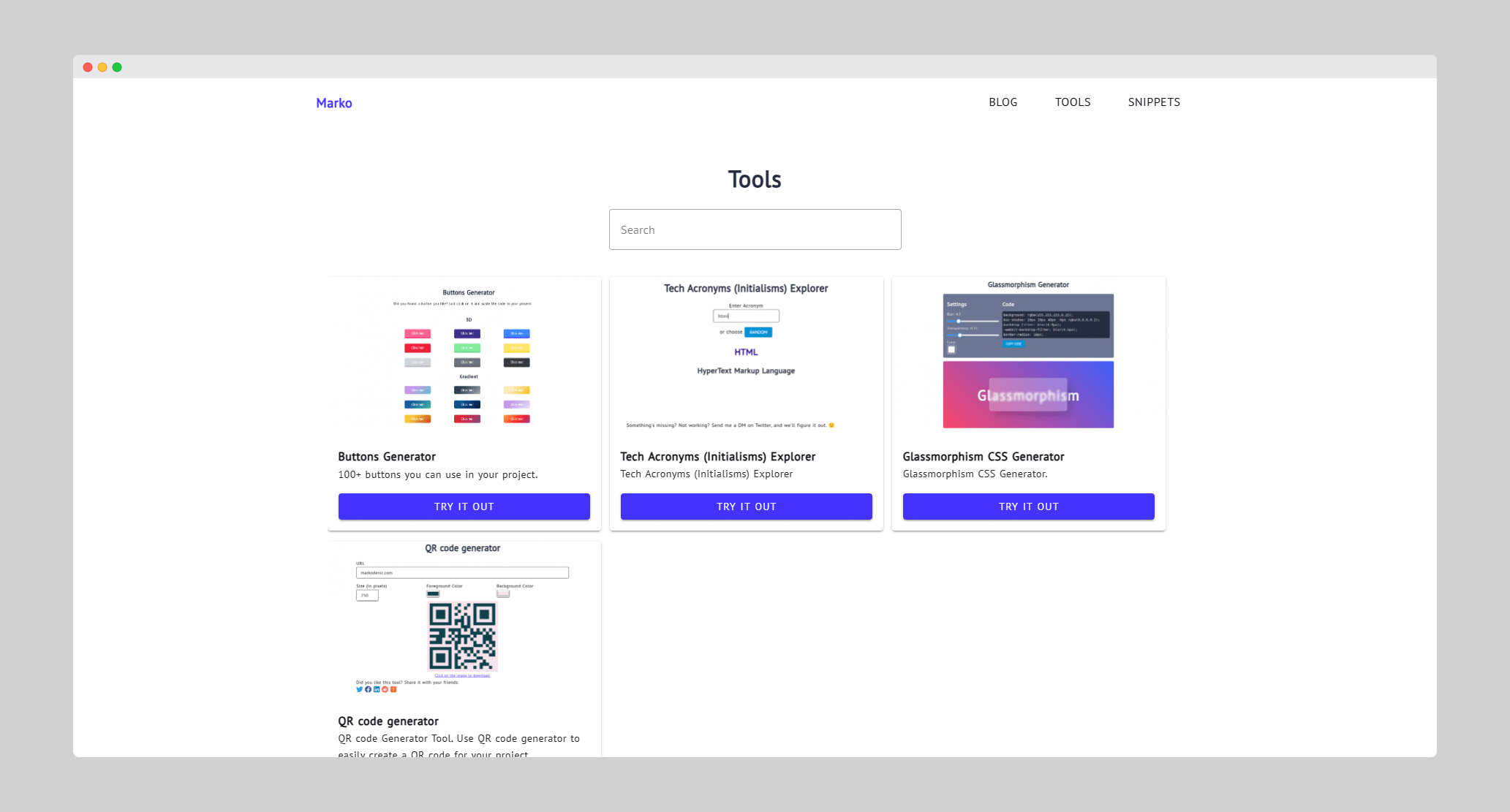
Marko是一个在线的前端开发者工具集,总共提供了四个在线工具。
简介
Buttons Generator 按钮生成器
Buttons Generator提供了超过100个按钮样式可供使用。
使用方法
仅需点击一下你想要的按钮样式,即可完成复制,粘贴在你的CSS代码内,然后引用即可。
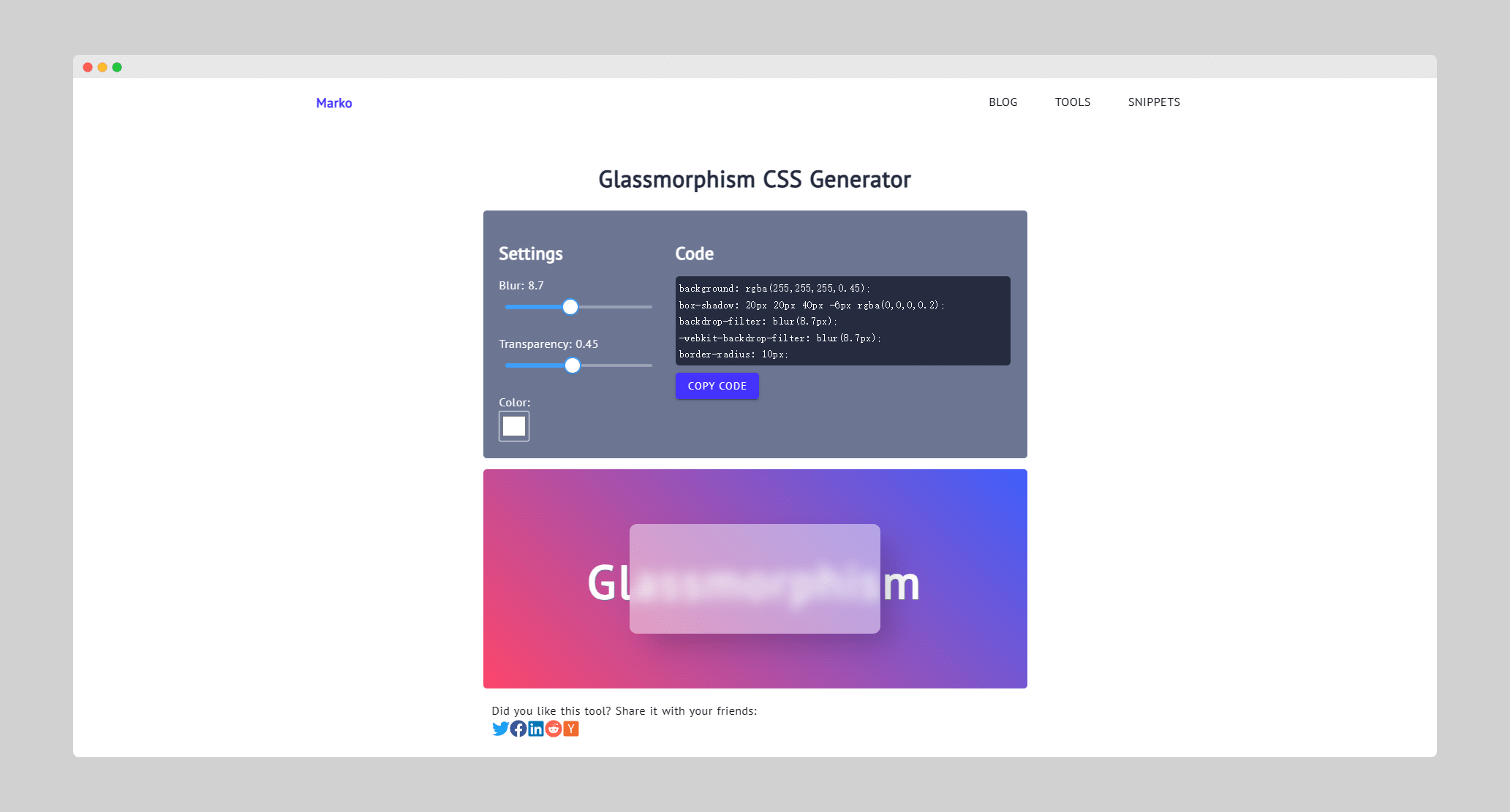
Glassmorphism CSS Generator 毛玻璃CSS生成
Glassmorphism CSS Generator这款工具可以让你在线生成一个毛玻璃效果。
使用方法
简单的拖动仅有的两个滑动条即可调整想要的毛玻璃样式,当达到满意的效果时,点击”COPY CODE“按钮即可复制CSS代码,紧接着粘贴在你的CSS代码内,然后引用即可。
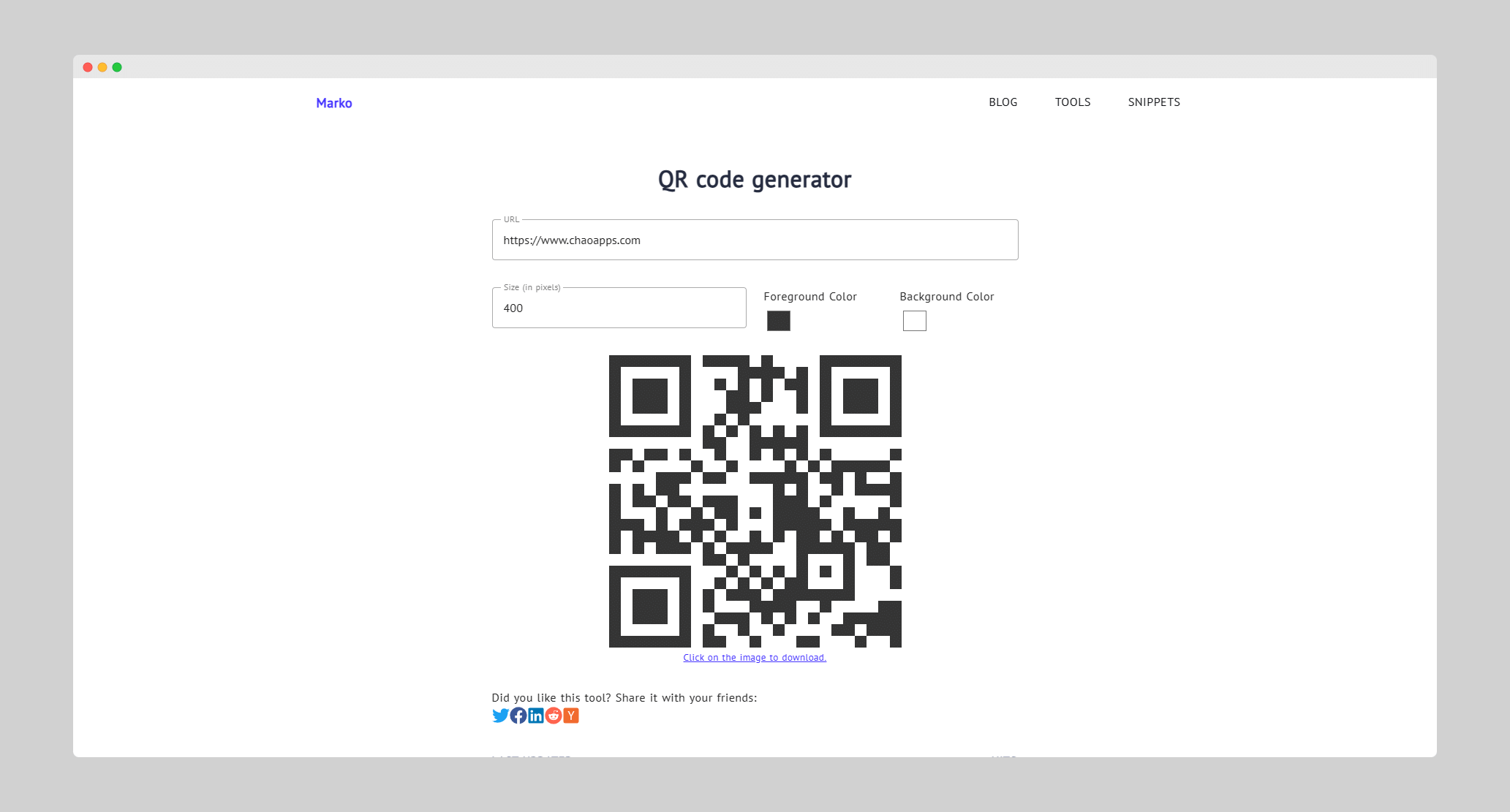
QR code generator 二维码生成器
一个简单的在线二维码生成器,简单快速的把你想分享的网站制作成二维码。
使用方法
在”URL”输入框内输入你想要转换的链接,然后在下方输入框内设置想要的尺寸,选择一下二维码的前景色和背景色即可快速生成一个二维码。
最后点击”Click on the image to download.”按钮即可下载。
Tech Acronyms (Initialisms) Explorer
这个工具没搞明白到底是做什么用的,如果你知道的话不妨私信告诉我们。
截图



功能标签
特色
没有可用的特色信息。
替代方案
编程开发
目前我们还没有收到关于 Marko 的任何评价。
Marko 于 2023/10/29 添加,本页面最后更新于 2024/8/09。
反馈
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



 Codingame
Codingame