OpenGraph.Dev
OpenGraph.dev 是一个专注于 Open Graph 协议(OGP)的在线工具,它允许用户预览和生成 Open Graph 元标签。
简介
OpenGraph.dev 是一个专注于 Open Graph 协议(OGP)的在线工具,它允许用户预览和生成 Open Graph 元标签。这个协议对于定义网站内容在社交媒体上的表现至关重要,能够确保在内容被分享时,特定的图片、标题和描述能够正确显示。
什么是Open Graoh
Open Graph(开放图谱)是一种由Facebook开发的网页元数据协议,它允许网页拥有与Facebook上的内容(如文章、视频、图片等)相同的社交功能。通过在网页的HTML代码中添加特定的元标签(meta tags),网页可以提供额外的信息,如标题、描述、图片等,这些信息会在用户将网页分享到Facebook时显示。
Open Graph协议的主要目的是提高网页在社交媒体上的分享体验,确保分享的内容不仅包含链接,还包括丰富的视觉和文本内容,从而吸引更多的用户点击和互动。
Open Graph协议的关键元标签包括:
og:title:网页的标题。og:type:网页的类型,例如文章、视频、音乐等。og:url:网页的URL。og:image:网页的代表图片URL。og:description:网页的描述。og:site_name:网站的名字。fb:app_id:Facebook应用的ID(可选)。
通过使用这些元标签,开发者可以控制网页在Facebook上的表现,提高内容的分享率和用户参与度。
优缺点
-
优点:
- 简化了 Open Graph 标签的生成和集成过程。
- 有助于提高网站在社交媒体上的吸引力和点击率。
- 支持高分辨率图像和特定的图像比例建议。
-
缺点:
- 对于不熟悉 HTML 和社交媒体优化的用户,可能需要一定的学习曲线。
- 作为一个工具,可能无法提供完整的网站优化解决方案。
使用方法
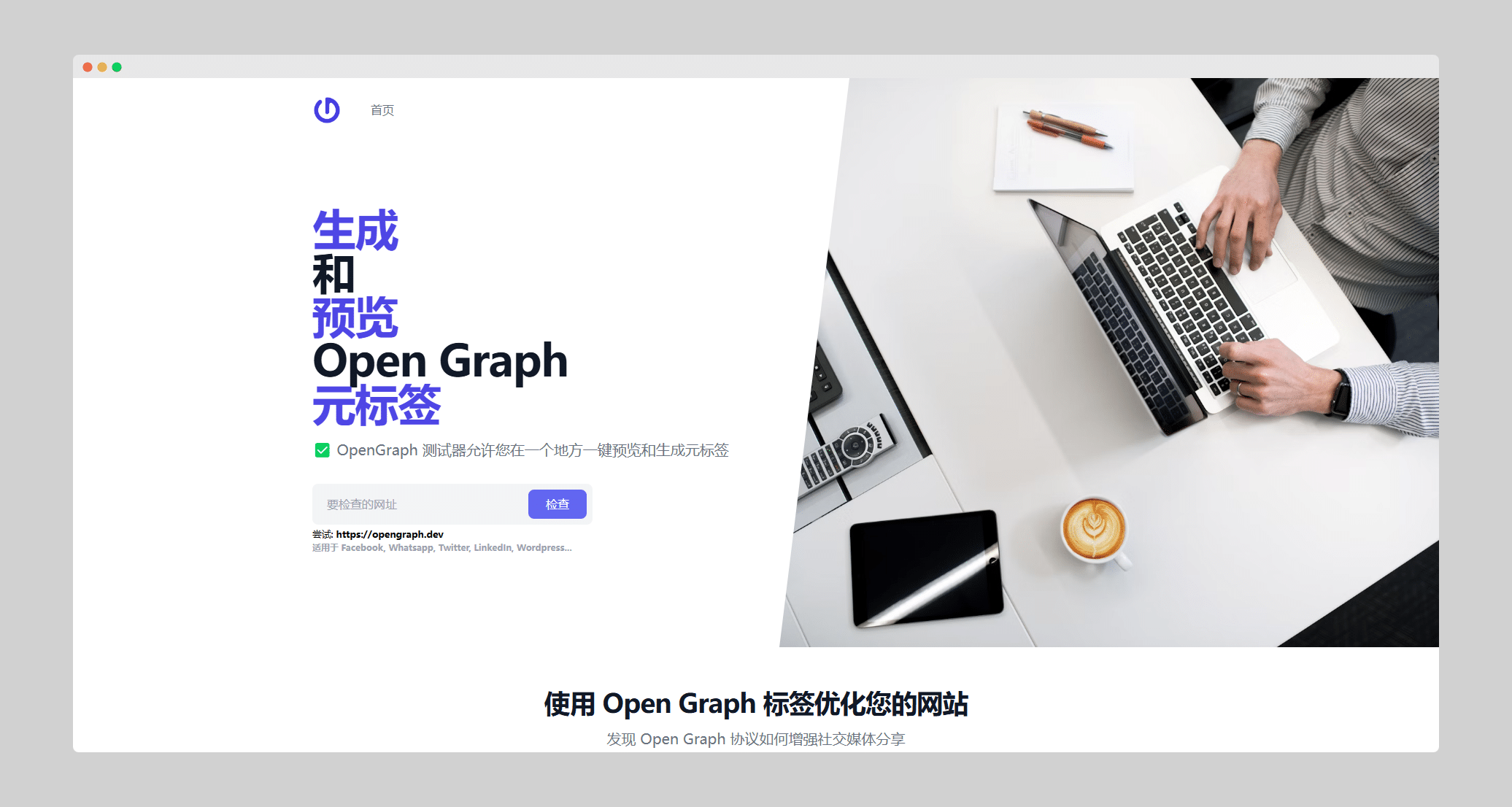
- 用户访问 OpenGraph。
- 在输入框输入需要检查的网站链接,并点击”检查”按钮。
- 查看检测结果。
- 使用提供的测试器生成所需的 Open Graph 元标签,并将这些标签插入到自己网站的 ‘head’ 部分。
截图

相关链接
功能标签
特色
OpenGraph 测试器
用户可以预览和生成元标签,一站式完成。
优化网站
通过 Open Graph 标签增强网站在社交媒体上的展示。
易集成性
使用 OpenGraph.dev 工具轻松集成 Open Graph 标签。
替代方案
网站工具
没有相关应用&网站。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END