v0.dev
v0.dev 是一个由 Vercel 推出的以 AI 模型生成交互页面的工具,可以使用专门的 TailwindCSS 进行布局。目前,v0.dev 支持 React、vue、Svelte 等前端框架,能够生成多种功能精美的用户界面
简介
简介
v0.dev 是一个由 Vercel 推出的以 AI 模型生成交互页面的工具,可以使用专门的 TailwindCSS 进行布局。目前,v0.dev 支持 React、vue、Svelte 等前端框架,能够生成多种功能精美的用户界面。使用 v0.dev,用户可以仅输入简单的提示词,平台就能通过 AI 生成丰富多样的用户界面,并通过小组件进行微调代码。
v0.dev 的 AI 模型可以生成基础代码,自动测试和优化网页性能,但在创造性和复杂性、定制性、维护和修复、用户体验等方面,AI 还无法完全处理,因此,AI 或 V0 可以辅助前端开发,提高效率和自动化一些重复性的任务,但不太可能完全替代前端开发人员。
如果你像体验一下 ai 构建网页的话不妨前往尝试。
优缺点
优点
- 简化了 UI 设计的创建过程,使得非专业设计师也能快速上手。
- 实时协作功能有助于团队成员之间的沟通和创意分享。
缺点
- 对于复杂的设计项目,可能需要更高级的设计工具来完成。
- 由于是在线服务,对网络连接有一定依赖。
使用方法
- 可以直接访问 v0.dev,利用提供的界面和工具创建 UI 设计。
- 或者通过文本提示和上传图像来生成设计,并通过实时协作功能与其他团队成员共同编辑。
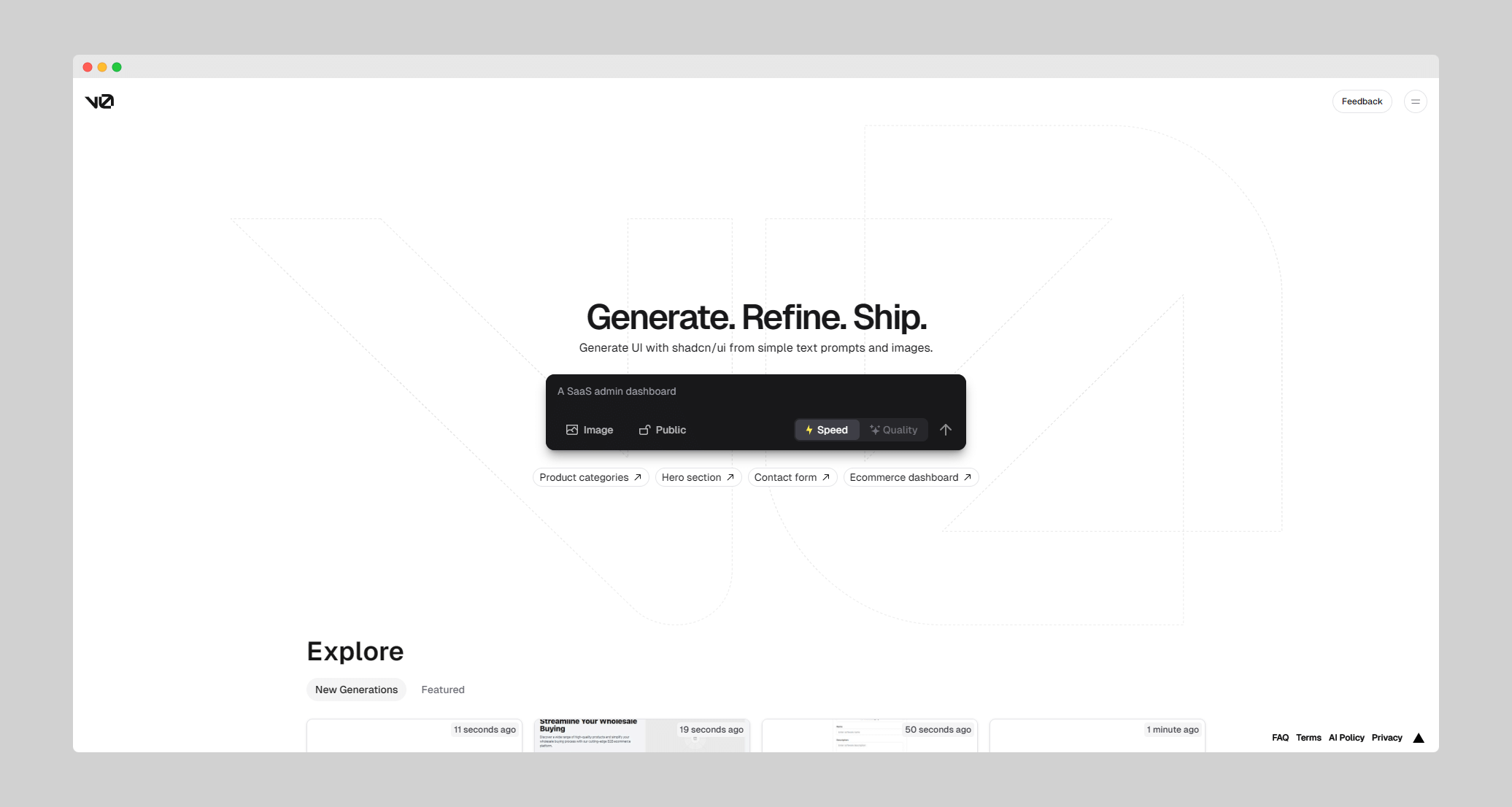
截图

功能标签
特色
UI 生成
使用简单的文本提示和图像生成 UI 设计。
实时协作
支持多人在线协作,提高团队工作效率。
设计共享
允许用户分享他们的设计作品,并链接到个人资料。
目前我们还没有收到关于 v0.dev 的任何评价。
v0.dev 于 2024/5/10 添加,本页面最后更新于 2024/5/13。
反馈
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



 DeepSeek
DeepSeek DeepAI
DeepAI QuillBot
QuillBot Remove.bg
Remove.bg WebSim.ai
WebSim.ai